- 网站建设 2018-08-25
1. 全幅背景 Full-screen background
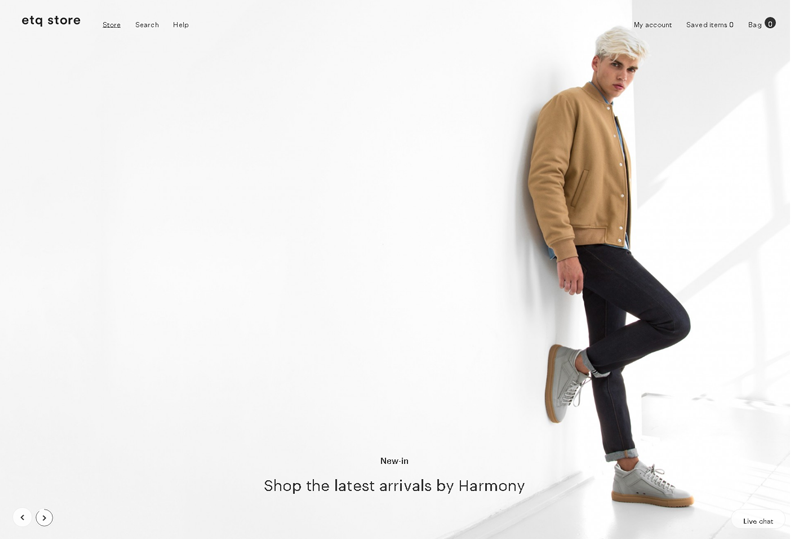
示例网站:https://www.etqstore.com/
全幅设计目前是最广为设计的类型,因为随萤幕的尺寸愈来愈大且都约16:9或16:10的比例已占市场大多数,这种以全篇幅来做主题视觉的设计,相较于传统固定尺寸的主题横幅来的视野广阔的多,而现行的HTML5也支援全篇幅的影片取代图片更为生动。

2. 一页式或微页式网站
示例网站:
说到一页式的设计,说真得遇到蛮多页主一开始看到此设计时总是会说"哇!我的网站不是要有很多页吗?怎会只一页,太长了吧",诸如此类的...,但我不急着表达,我希望能听业主的想法,再下去作修正。

但如同上述所说的一个总结,我们必须要抛弃原有的使用框架去想这件事,原因是,现行平板电脑和智能手机这些装置在这几年已改变了我们浏览网页的方式了,过去以为我们要丰富网站内容,我们要让网站看到更多动态才不会死板板的画面的想法,我们必须要一改以往传统的想法,想一想为什么Apple或是Google的使用介面会如此的简约,好操作,而在操作之中又可享受简约带来的时尚感,因为很简单,「只留重要的,收纳次要的」概念,想想,如果有一间新房子,把他设计成系统有效率的收纳家具,还是去家具店拼拼凑凑,前者和后着的视觉效果您觉得如何?
单页式网站在呈现上可让使用者一次专注在页面上不需多于的左右扫瞄,只需上下操作,以最简单方式把网页上的讯息传达给使用者。
3. 扁平元素设计 Flat Design
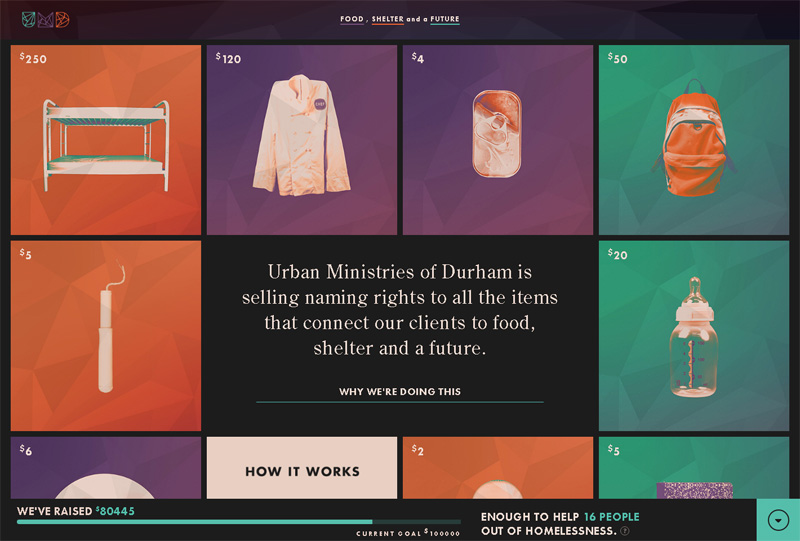
示例网站:https://www.namesforchange.org/
不难发现,现今包括Android及IOS介面设计也大多使用色块、配色、及空间留白等这类的扁平式设计(何谓扁平式设计?)编排,达到从简而不单调的对衬排版。
话说从windows 8开始,这种色块的扁平化设计做出来的立体感或是简约感,颇受大家欢迎。

4. 微量动画元素 Micro Animation Design
示例网站:
以往5年前或是更早之前,网页上充斥着Flash的效果,也有得网站是纯Flash完成,但随着html5、Css3、及Jquery Library的突起这些运用大量图片的Flash动画网页,也足渐被取而代之,就因这么多年了,大家对于网页塞满了动态效果感到厌倦及视觉疲劳。
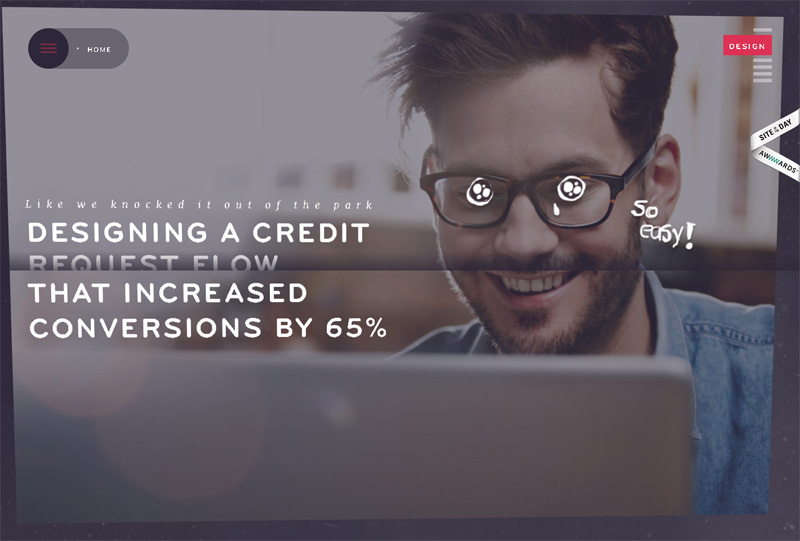
而现今,在选单或是大横幅主题运用Slider、Fade...等已是常见的做法,这种不充斥整版的微动画,可说是点驋无不过多的效果了。

更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认