- 网站建设 2018-08-07
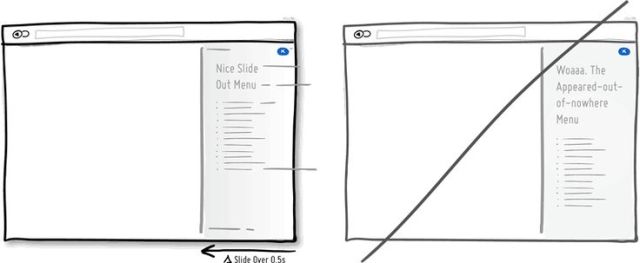
21.在元素变化时增加动态效果,取代唐突的出现
页面上的元素为了符合使用者的使用情境与方式,它们有时会出现显示、隐藏、移动或转移等变化,其目的最主要就是协助使用者理解页面的互动方式。另外,在元素的变化过程中增加一些动态效果,这是更尊重使用者的一种表现。怎么说呢?因为这些动态效果可以帮助使用者有时间理解页面上各元素大小或是位置的变化。但是要特别注意,千万不要让动态效果的时间过长(最好在0.5秒以下),因为可能让大部分人开始感到困扰,特别是想要快速进行任务的使用者。

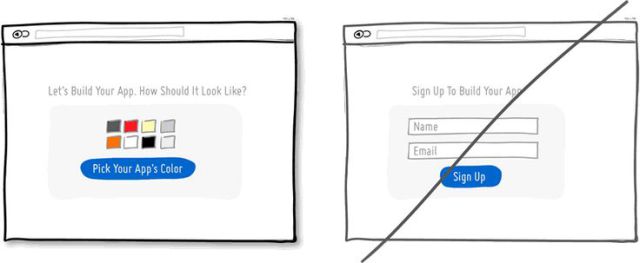
22.让使用者逐步式体验产品,不要马上要求注册
与其要求访客马上注册,何不先透过一些小任务来证明产品的价值(例如使用案例、影片或试用等方式) !藉由初步的互动,产品功效便可彰显出来,也可表现出与他牌之差异。当使用者体会到产品带来的价值,他们更容易接受与分享你未来提供给他的讯息。所以尽可能的先让使用者来试用你的产品或服务吧!逐步式参与来展示产品与服务的价值,才是使用者主动注册的动机!

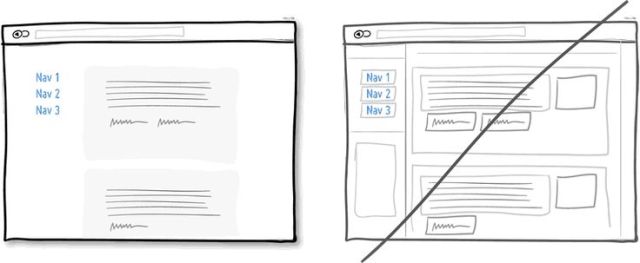
23.别因为方便将页面作过多的分割
因使用者时间有限且同一时间需注意的事情太多,网站怎么抓住他们的注意力就显得相当的重要。使用线框(border)来强调与定义不同内容是过去常用的手法,不过因为具有明显具体的线条,可能也会让使用者花费过多的专注力,特别是页面上有多个具线框的区域时。较好的手法是,在设计之前就定义好内容或元素之间的关系,将相似的内容放置于同区,并透过对齐、不同的背景色或相似的风格来排版,这样才能有效的降低使用者认知时的难度。
当我们在设计页面时,常因方便而将画面安排为多个区块(box),不过有时候这些区块仅是带给我们页面似乎很适合阅读与统一的假像。殊不知,区块安排不当或过多,视觉上会趋于杂乱且不整齐。另外,页面上安排线条可以区隔不同内容或区域,但也可以思考另外的解决方式,例如:定义内容视觉上的关系(例如标题与内文不同颜色) 或减少不必要的文字,这样都可以减轻使用者阅读的困难度,因而更理解网站内容。

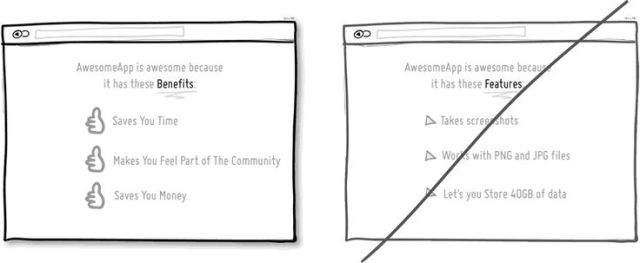
24.告诉顾客你卖给他的东西是价值
人们在选购产品或是服务时,考虑的不仅是需求,有时更在乎能带给他们什么好处,而这些好处通常就是为顾客带来价值的所在,也是让他们甘心掏钱出来的关键。那人们关心的价值有哪些呢?不外乎就是爱、金钱、省时、降低压力、避免冲突、解决难题及降低不确定性等。所以当我们在网站上进行行销活动时,别仅是告知他们产品与服务的内容,而是试着告知为顾客带来什么好处!

25.设计系统在"无数据"时的页面
设计师对于如何呈现数据的方式已经相当有经验,但产出示意图大多都是页面上充满数据的样子,往往忽略了”无数据”状态的设计。
当使用者初次使用你的系统时,他会感到陌生与无助,此时”无数据”时的空白区域就相当适合干些什么事情! 例如提供教学或提示,来帮助使用者跨越最初的障碍。

26.使用"可以不参加"的行销策略
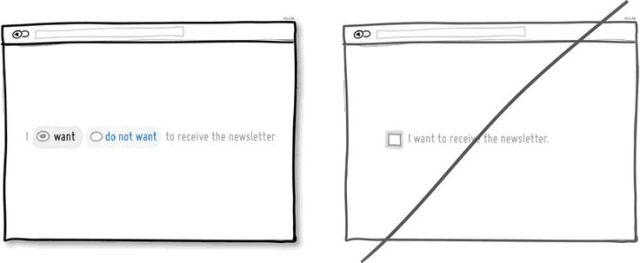
行销上,"可以不参加(opt-out)"策略会在文案中出现正反向的选择语句(你可以要也可以不要),且通常会先替使用者勾选其中一项(要);而另一种"马上参加(opt-in)"的传统策略则是仅在正向的语句中(你一定要),提供一个可勾选的方框(check box)让使用者进行选择。 (道德上,此check box应该要预设未勾选,但目前常出现粗劣的行销手段,都将预设设为勾选,常让使用者在未注意下就答应了)
就这两种策略的优劣比较来说,有两个理由可以解释为什么“可以不参加策略"比"马上参加策略"更好:第一,它会减缓当使用者不想拥有或参与时的抵抗;第二,它也是一种推荐的手法,会让使用者产生"可能大家都会想要,所以我也要"的心态,进而选择(你的目的)。
更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认