- 网站建设 2018-08-07
用户体验这个名词已经被说烂了,大家应该都知道它有多重要!但你真的知道怎么应用在你的网站或 app 上吗?今天提供 6 个小技巧,让产品使??用者体验马上好!

1.了解用户怎么阅读网页
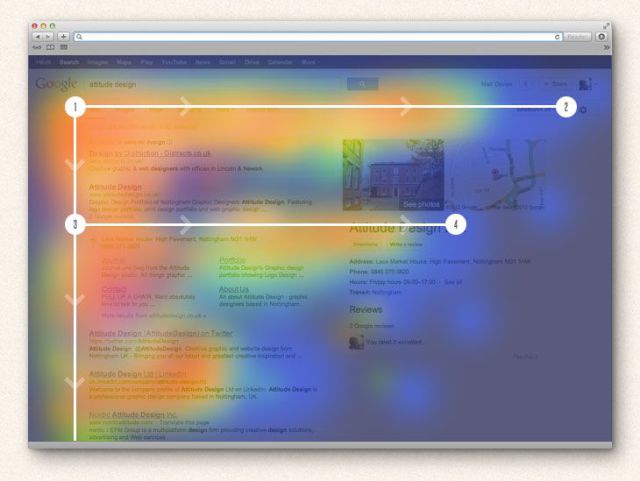
我们可以透过眼动仪技术(Eyetracking)无干扰的追踪人眼球移动的过程。由研究得知,人们获得资讯的模式大多不是深读,而是扫视(scan)。眼动仪系统可以透过分析得知用户会倾向看哪边?动线为何?注视热区(hot zone)在哪?最后产出热像图表(heat map)方便我们来解读。有趣的是,大多数用户的眼动模式都是由左上角开始,然后移动到右方,并再度的往下方第二个水平方向移动,且覆盖之区域比第一次还短,最后会扫视左侧垂直区域。这样的模式在热像图表会出现类似"F"的形状,因此研究员称为F模式 F-pattern。

2.提供合适的可阅读性与对比度
文字是与用户沟通的重要方式之一,而文字区块设计的首要重点就是一定要"可阅读"(readable),再来才是美感。另外,试着让文字区块之间保持适当的留白空间也可以帮助阅读,并且提升网站质感。最后,请在萤幕上测试各种亮度是否也能够顺利的阅读。

3.先体验后注册
别认为每个用户都是爱你的,在使用或购买你的产品前都会乖乖的注册会员或提交资料。他们甚至看到需要注册或提交的按钮就会产生厌恶的感觉,并离开这讨人厌的页面。最好的方式就是了解用户真正的需求,提供他们真的想要的服务或产品,让他们先体验或选择他们要的产品,若他们满意了自然会注册。

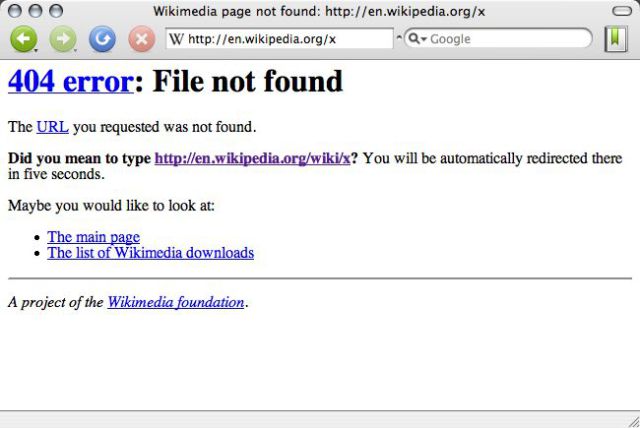
4.制定404错误页面
当伺服器找不到页面时,会出现404错误页面,千万不要什么事情也不做,让网页呈现404错误讯息的预设值。因为这是一个绝佳的机会可以设计与众不同的页面,不论设计的方向是加强品牌的意象、展现幽默感或提供协助都是对用户体验大大的加分。但也别忘了要试图帮助用户找到他们搜寻的页面,我们可以透过教导或鼓励的方式让用户重新搜寻或放置超连结与联络讯息。试着透过设计404错误页面来降低伤害吧!说不定还可以赢得用户的支持。
设计师们该如何设计404错误页面呢??可以参考这篇文章,绝对能让你获得许多灵感。

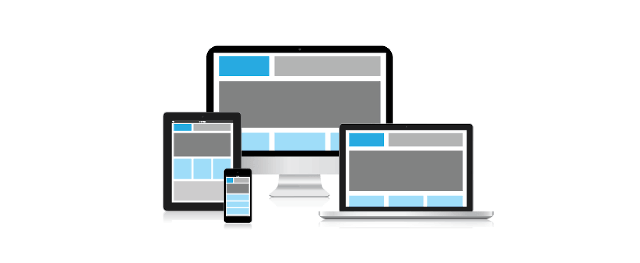
5.移动装置的用户体验与 PC 不同
设计移动装置的 app 时,一定要深入研究和观察用户的使用脉络,例如他们会在哪里使用你的 app?所处的环境为何?举个例子, 相较于用户使用PC,透过移动装置上你的网站时,他们更容易因为周遭所处的环境而分心,因此清晰的文字与明显的按钮可让用户快速的了解或操作你的网站,减少用户分心而错失网站传达的讯息。

6.网站放影片不是万能
不应该把网站上的影片当作与用户主要的沟通方式,因为用户不愿意或是没时间观看,或网络问题无法观看时,网站与用户间将会产生巨大鸿沟,最终可能导致失败。所以请确保在没有影片时,用户也可以得到所需的资讯。
更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认