- 网站建设 2018-08-07
电子商务网站页面设计宝典第三集报到!!
我相信前两集的内容若能融会贯通,在武林界已非泛泛之辈!但第三集有更多密技可以提升内力,让你功力更上一层楼!! 马上阅读~

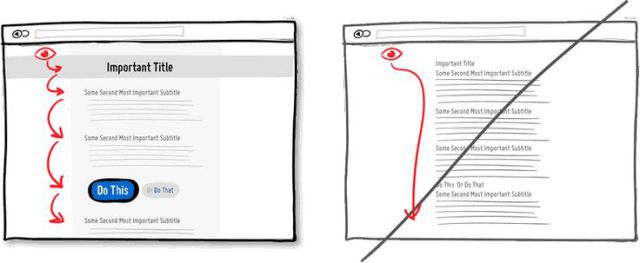
31.好的视觉阶层,阅读压力少一半
设定好的视觉阶层(visual hierarchy),可以帮助使用者辨识页面上资讯的重要程度。视觉阶层要怎么呈现呢?我们可以透过"对齐"、"相近"、"颜色"、"色调"、"缩排"、"字体大小"、"元素大小"、"边距"及"留白"等手法来完成。
当正确的使用上述的视觉手法时,我们就可以有效的控制使用者的注意力,并改善阅读性。某种程度上,视觉阶层也可被视为阅读动线的摩擦力,避免使用者一下就扫视完页面,而忽略我们想要他们注意的资讯。
虽然设计视觉阶层会增加实做的时间,但结果会是好的,因为可以借此安排或布局更多增加行销、注册或购买的机会。

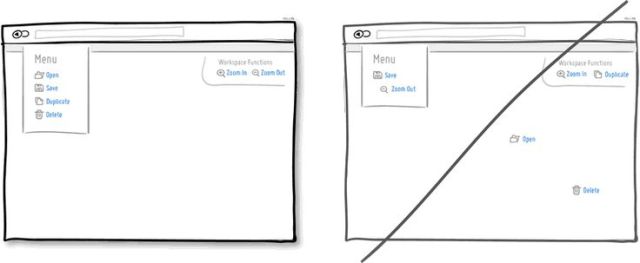
32.群组相关项目,避免无逻辑的摆放
将相关的项目群组化是增加页面使用性的基本方式之一,因为遵守着大部分使用者的分类逻辑可减少页面对他们的认知缺口。譬如很容易联想"开启"与"储存"是放在同一区块内,若还有其它相关功能,使用者也会在这区进行寻找。
SO,别让使用者浪费时间在找寻功能的位置吧!!

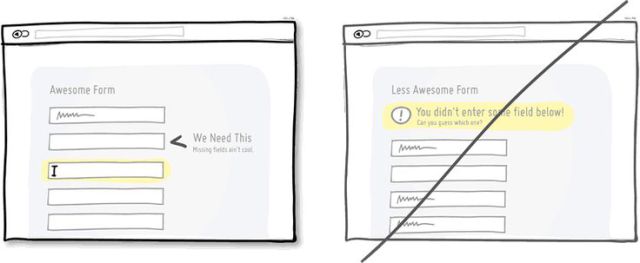
33.即时告知"值"的正确性,不要提交后再说
当使用者填写错误的资讯于栏位时(例如密码不符合规则或格式错误),试着在页面上即时告知,并提示错误的原因!相对的,我们要避免他们填完并提交后,才告知因某几项资讯填错而执行失败,这样会浪费使用者来回确认的时间。

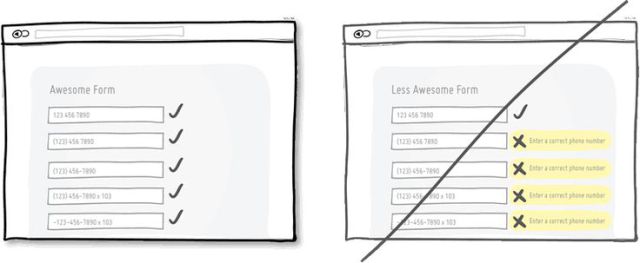
34.弹性的输入格式,不要严格的限制
尝试让系统更人性化、能理解人们输入的资料吧!
因使用者差异甚大,要求他们填写的资讯,可能因习惯而出现不同的格式。若开发团队能预先思考各种可能格式,并让系统自动判断与转换它。就页面的友善性而言,绝对优于霸道的限制使用者只能填写唯一的格式。
这里有个绝佳的例子:当我们要求使用者填写电话号码时,栏位能判定与接纳各种填写的格式,再转换为资料库记录的格式(如示意图)。虽然会增加开发的难度,但想追求卓越的使用者体验,请坚持这个理念吧。

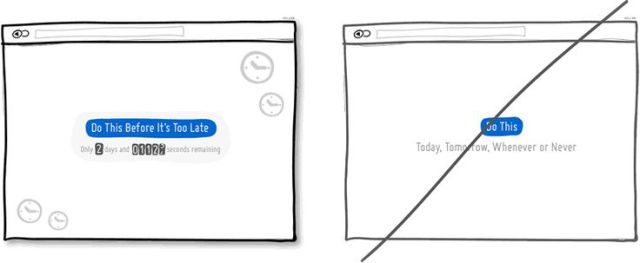
35.限时限量
要让顾客马上行动或购买,常使用的策略就是限时限量。因为让产品或服务备有稀有性,就可替使用者产生"当下做出决定"的价值。
同样的,"把握机会"这件事情也有这样的特性,当大家都讨厌"错过机会"时,我们就可以利用"紧迫性"做为刺激使用者行动的策略。但使用这样的手段,我们还是要保持诚信,不然它会像两面刃般伤了自己。

36.利用"资源缺乏"的行销策略,唤起使用者注意力
当资源缺乏 (scarcity) 时,我们就会更加珍惜,这就是人性!
我们来比较一下量贩店与精品店订价的差异,肯定是精品店较高,且顾客的认知亦同。主要就是量贩店的商品源源不绝,顾客并没有感受到"资源缺乏"可提升的价值感。若今天发生战争,货源断绝,价格定会提高。知悉人性就可以找到创造价值的机会,例如有一些量贩店利用"售完就不补充"的策略来吸引顾客购买。
然而,软体业长期忽视"缺乏"的行销策略,因为对程式码而言,复制贴上是一件容易且习惯的事情。但网路普及后,多种电子商务模式兴起,我们可以透过页面来传达产品的"稀少"、"缺乏"与"限制"。例如强调票劵的数量、仅能接待几组客户、此批货源数量等。
这些"稀少"、"缺乏"与"限制"的行销手法,可以唤起使用者更多的注意 !!尝试着使用这样的方式吧!! Think less is more.
更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认