- 网站建设 2018-08-06
设计网站最重要的当然是达成网站目标,而易用性好坏也大大影响网站目标的达成率! beBit将透过「设计高易用性网站的8个实用小技巧(上)」介绍网站制作的前6个易用性小技巧,下篇将介绍撰写网页文案及视觉动线的规划,协助读者理解高易用性网站的最基本原则。
吸引人的第一视觉区,留住使用者
「接近律」与「封闭律」让使用者快速理解页面元素
移动按键上的用字遣词大大影响页面转换率
可以点的东西就要「看起来可以点」
重要资讯主动展开在页面上,不要随易使用页签隐藏内容
页面底部与Footer比你想像的重要
网页文案这样写,沟通更容易
如何掌控使用者在网站上的视线
重点一、吸引人的第一视觉区,留住使用者
第一视觉区是进入网站后的第一印象,许多网站的跳离率过高,与第一视觉区的设计有很大的关系!设计第一视觉区的基本要求就是「吸引使用者留在网站,继续浏览」,其中四个重点为:(1) 仅保留精华资讯,以节省高度、(2) 设置页面标题,协助使用者快速理解页面内容(3) 让使用者理解页面下方还有内容、(4) 运用图片增加画面吸引力。
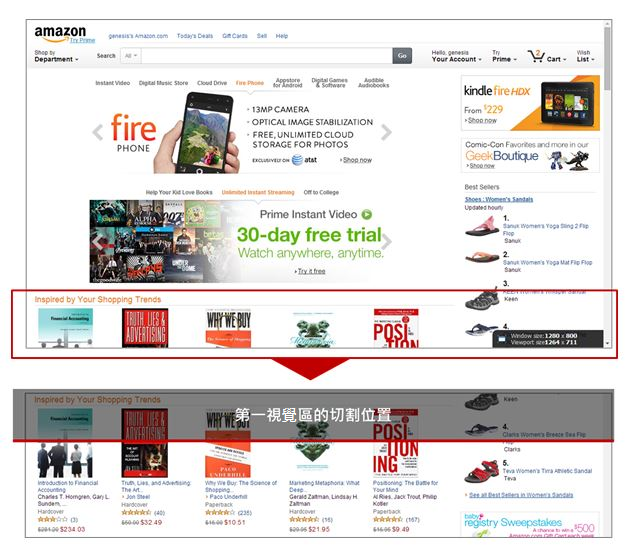
以Amazon网站首页为例,无论以1024 x 768或1280 x 800等解析度浏览网站,第一视觉区中满足了上述四个元素,放置了最重要的资讯、图片,并让使用者感觉网页下方还有内容,增加往下浏览的意愿。
【图一】Amazon首页第一视觉区

(图片来源:Amazon网站)
重点二、「接近律」与「封闭律」让使用者快速理解页面元素
(1) 接近律 (proximity)
简单的说就是运用人类视觉会将邻近的东西分成同一组的特性,所以在网站上如果想要将一群元素让使用者视为同一群体,可以增加和其他元素之间的空间,并将同元素之间的距离拉近。
(2) 封闭律 (closure)
简单的说就是运用线、图或标题分割区域,让看的人更能理解区域间的差别。
下图二是beBit网站中的顾客与成果页面。左方的网站图片与右方的成效与说明放置位置接近,两个案例间用灰色的线区隔,更明显的做出案例间的区隔。
【图二】beBit网站区隔元素的设计
(图片来源:beBit网站)
重点三、移动按键上的用字遣词大大影响页面转换率
网页之间基本上是藉由连结移动,但是一般连结的点击率10%已经算是高的,因此用字要让使用者易于联想,增加点击意愿。图三是一个旅游网站的例子,在首页时,使用者想找饭店,而移动按键上若是用「订房」两字,使用者会误以为是下直接订单,因而不愿意点击,若改为「搜索住宿」后,点击率大大提升。
【图三】在首页想引导使用者搜索住宿,就不要使用「订房」两字在移动按键上
资料来源:beBit
重点四、可以点的东西就是要「看起来可以点」
前面我们提到了,要让使用者点击内容本身就是一件不容易的事情,如果使用者在网页上无法辨认出连结的话,即使准备了吸引人的内容也徒劳无功。虽然扁平化的设计随着iOS7推出引起风潮,但从达成「让使用者点下去」的目的来看,能点的东西「看起来可以点」更重要!
(1) 蓝色或有底线的文字
在蓝色文字下方加上底线是沿用到今天的基本手法。由于近年重视文字的易读性及整体设计,不使用蓝色底线的网页也在增加,但从beBit至今观察到的使用者行为,「蓝色」或「底线」还是让使用者辨认出连结的重要因素,因此请尽量保留其中元素之一。另外,在并非连结的文字使用「蓝字」或「底线」的话,会让人误认为可以点击,要尽量避免。
(2) 移动按键要有按压感
关于移动按键的装饰,具有「可以按下」的感觉十分重要。通常在前端加入符号,赋予按钮网页连结感(一般为箭头或三角形),或在按键旁加入层次或阴影,或使用带有圆角的矩形,便可以为按键加上按压感。
【图四】具有「按压感」的移动按键
更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认