- 网站建设 2018-07-27
创建网站视觉稿(mockup)有很多种方式。当然这并没有所谓“最好的”方法,但依据部分UI和UX设计师的风格与偏好(以及设计流程),我们可以总结出几个相对比较好的方法。
本文将介绍几个视觉稿工具、图表设计工具,以及与原型十分近似的编码的视觉稿的优缺点。
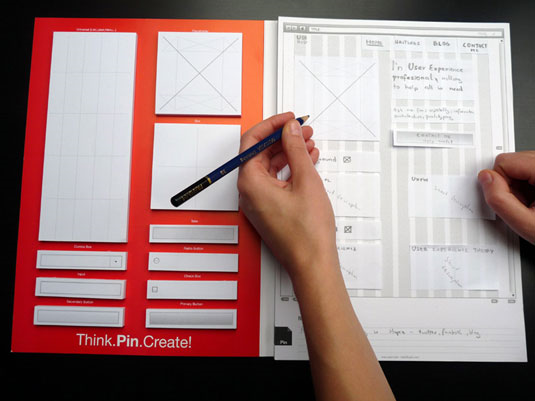
01. 使用专门的工具
使用UXPin或者Moqups 、Balsamiq 这样的解决方案,能够为你提供创建视觉稿所需要的一切,让整个流程变得简单。这些工具的存在,就是为了让创建过程尽量简单,这样你就可以把时间和精力花在风格

UXPin这样的工具能让你轻松快速地创建视觉稿
资深专家和初学者都喜欢使用视觉稿工具,初学者在意的是它们的简单易用,专家欣赏的是专门针对高级需求定制的设计。
比起用于线框图和视觉稿的其他非设计类工具(比如Keynote ),Moqups和Balsamiq的功能更为强大,但也仅限于低保真设计。当然,如果原本的目标就是快速创建低保真线框图,这些工具是非常实用的。
视觉稿工具其实大部分是针对线框图的。通过内置协作,UXPin提供了数十个元素库来节省时间,这样就可以通过简单的拖拽和自定义来创建视觉稿。
02. 使用平面设计软件
有的设计人员习惯使用Photoshop、Sketch或者Illustrator这样的工具,尤其是那些对于那些可以精准控制到像素的工具非常熟悉的人。如果你追求的是高水平的现实主义和视觉保真,平面设计平台是很好的选择。
平面设计软件中,你可以访问无数的高度界定的颜色,因此,如果你被要求使用预设的配色方案--比如说由于品牌形象的限制--那么这些软件可能是你最好的选择。除了颜色选择之外,这些软件还提供更多的视觉工具,可以帮助用户解决一些细节问题。
然而,使用这一类软件的缺点是当开始编码设计时,可能会遇到难以转换的问题。在Photoshop中正常的功能可能并不总是适用于代码(诸如字体、阴影、渐变效果等元素),这可能会在原型设计阶段花点时间来找出解决方案。

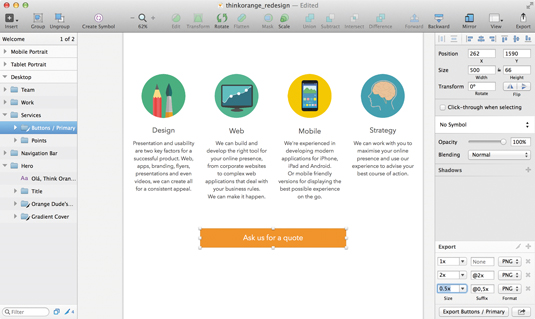
学习如何在Sketch中创建视觉稿
如果你设计的是一个样式复杂的页面,最好能在设计视觉稿的过程中敲定具体的视觉细节(这种情况下,Photoshop和SKetch这类的工具能为你提供更多的选择)。
看看Hubspot上最美主页的名单,你就会理解为什么早一点处理视觉细节会更好。类似的,如果你正在接洽的是一个挑剔的、难以取悦的客户,向他们展示一个美观大方的视觉稿可能会帮你获得客户的青睐。

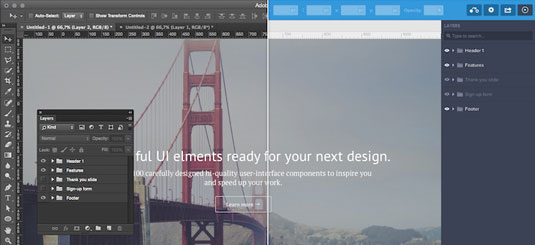
在Photoshop或Sketch中创建的视觉稿可以拖放到免费的UXPin应用程序中
值得一提的是,Photoshop或Sketch中创建的视觉稿可以通过UXPin拖拽至原型设计阶段。这能让你轻轻松松几个点击就能将操作所有图层,并确保你不需要从头开始做原型。
如果视觉不是你唯一的优先考虑,使用一个能处理线框图、视觉稿和原型的工具会更有效率。除非你追求的是最右的视觉效果,那么使用平面设计软件来做视觉稿带来的麻烦要比便利多--所有一定要定期与开发人员联系,因为这些工具并不是为了协作而设计出来的。
03. 视觉稿编码
对于初学者来说,如果你的职责更多的是设计人员,并不擅长编码,那么这个选择显然不适合你。编码视觉稿并不是一个默认选择。
大多数编码工作都可以等到原型开发阶段(如果是HTML/Javascript原型)或者更晚(如果使用原型设计工具)。尽管有其复杂性和潜在的障碍,但许多知名设计师都主张在视觉稿阶段就引入编码工作。
更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认