- 网站建设 2018-07-26
网站模块化设计能达到简单干净的网站,但其技巧对于新手来说却并不是那么简单的。下面给大家总结了在分组和组织想法方面三个比较常见的方法,可以在初学模块化设计时有所帮助。
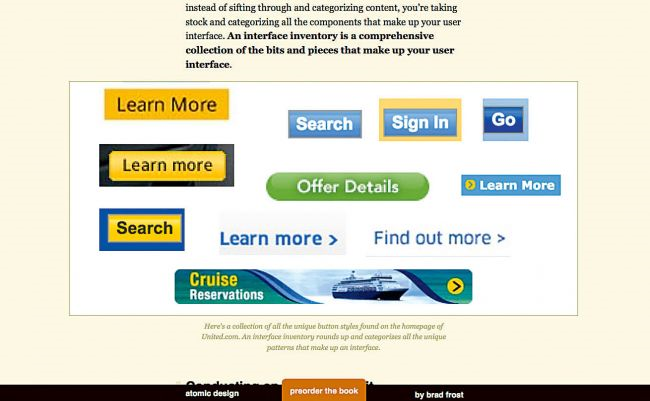
01. 界面库(Interface inventory)

抓取屏幕截图并将其分组
抓住界面各个部分的截图,并收集在Keynote或Powerpoint中。你会得到一堆的素材,包括按钮、文本字段、标题、图像、图标等,然后你可以将它们分类。此过程有助于避免出现界面前后不一的情况,也可以为模式库奠定基础。
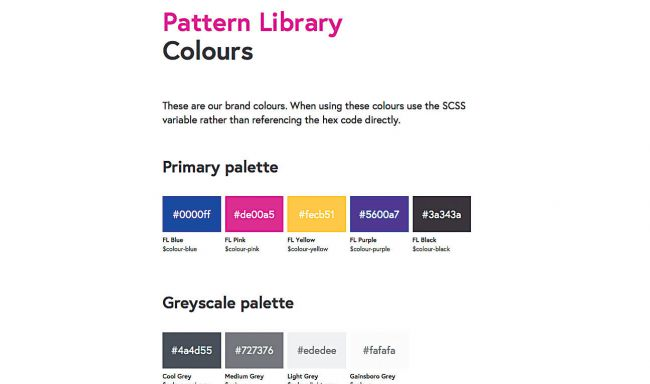
02. 模式库(Pattern library)

该工具是创建系统的最简单的形式
模式库是建立和维护模块化系统的重要工具。简单说,它是用户界面设计模式的集合,每个模式或模块有自己的文档名称和目的。
03. 简单的工具(Pen, Paper, Scissors)

有时候简单的工具才是最好的
我们不需要细致到每一个像素的视觉稿。事实上,我们只需要粗略的草图,然后使用模式库中的名称标注草图中的模块。我们还可以将模块打印出来,然后在纸卡上剪出来。
更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认