- 网站建设 2018-07-26

当涉及到JavaScript或者CSS时,将有最小化和预处理选项的工作流程包括在内是很好的做法。换行和空白(制表符)不是什么大问题,但如果整个项目足够大的话它们也会成为负担。如果你正在使用外部JavaScript库,请选择自定义版本而不要为了几个功能选择整个库。
字体托管也有可能造成页面膨胀。要减少这种情况,可以只收录项目中所使用的字体磅数。只保留少数磅数然后考虑其他方法来实现对比和层次。
下面给大家推荐三个工具,可以帮助你剖析网站,了解更多网页加载相关的知识。
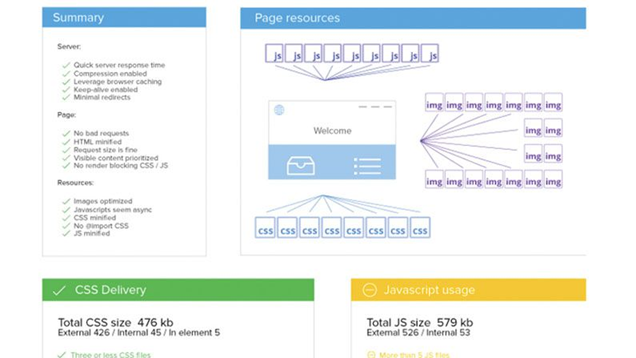
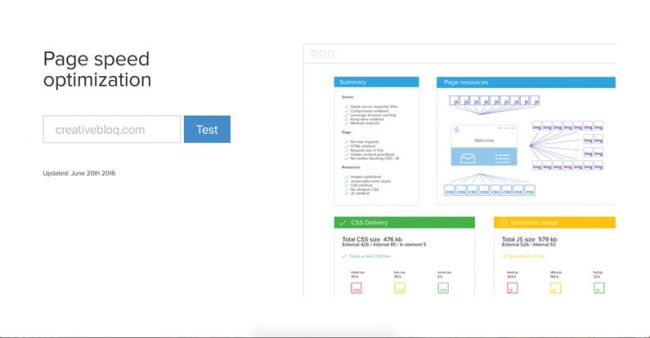
01. Varvy的页面速度优化(Page Speed Optimization )

Varvy的页面速度优化有很多资源可以帮助你提升网站性能
Varvy的页面速度优化工具是非常有条理的、非常详尽的,包含了性能表现的原因等资源。
02. Pingdom

Pingdom的网站速度测试能够帮你确认速度缓慢的原因
Pingdom的免费选项包括每个元素或者请求的加载时间的瀑布图详情。
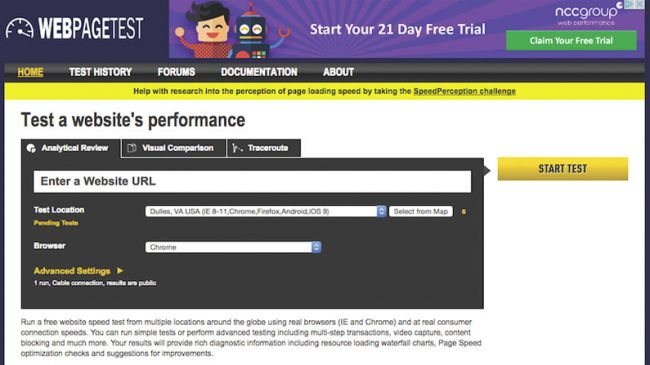
03. WebPageSpeed

更多阅读
-
SEO解决方案主要是根据哪些内
- 诊断教程 2020-06-11
- SEO解决方案主要是根据哪些内容来改善?现在有很多企业都会非常重视网站这一......查看全文
-
百度关键词优化一般都要做什
- 诊断教程 2020-06-11
- 百度关键词优化一般都要做什么事情?现在有非常多人都很关心互联网上的信息......查看全文
-
关键词优化SEO有什么样的考核
- 诊断教程 2020-06-11
- 关键词优化SEO有什么样的考核指标?关键词优化SEO在进行实际考核的过程当中将......查看全文
- 扫描二维码分享到微信
- 确 认